 bmclen
bmclen- Posts : 11
Join date : 2021-05-08
 Skinner Intermediate Help
Skinner Intermediate Help
Tue May 11, 2021 2:02 am
What I've been able to figure out from existing SSK files (BMP + INI) works just fine, but I don't understand how certain things were done on certain skins. Here's my current/short (?!) list:
- Some notes will not expand left | right | up | down until you add text; Some notes can be expanded by clicking and dragging any of the note's edges! The settings on the Elements and Title/Text config dialog boxes don't (for me) explain how that's done (disable resize by click-n-drag).
- The Skinner "review" window shows an extended date-time format placeholder, but the actual notes show a shorter date-time format. The only data-time option is an internal variable (%creation% or %modified%). How can the displayed date-time format be edited? (OK, if not possible; just asking for design purposes.)
- The "dhUnity" skin displays the time at the very bottom of the note. What makes it stay there? I see all the top | bottom | left | right config values, but that just hard-codes the date to appear in the note at an absolute location. What keeps the date at the very bottom of the note?
- Editing existing skins shows me the title area as a bitmap. I've copied and SLIGHTLY edited that area of the skin bitmap. When I load that skin onto a note, and drag the right edge of the note, the title area bitmap remains a fixed length. The right side of the note moves to the right, but a gap shows up after the right edge of the bitmap as the color of the note body. The bitmap does NOT expand/move to the right as the edge is moved by click-n-drag. Again, all the values in the configuration dialog boxes are FIXED SETTINGS. I see nothing that enables or disables the bitmap from being "pulled" by dragging the right edge of the note. The bitmap does not auto-fill the top of the note as the right edge is dragged right.
Thank you all, in advance, for sharing some internal Skinner secrets!
- Some notes will not expand left | right | up | down until you add text; Some notes can be expanded by clicking and dragging any of the note's edges! The settings on the Elements and Title/Text config dialog boxes don't (for me) explain how that's done (disable resize by click-n-drag).
- The Skinner "review" window shows an extended date-time format placeholder, but the actual notes show a shorter date-time format. The only data-time option is an internal variable (%creation% or %modified%). How can the displayed date-time format be edited? (OK, if not possible; just asking for design purposes.)
- The "dhUnity" skin displays the time at the very bottom of the note. What makes it stay there? I see all the top | bottom | left | right config values, but that just hard-codes the date to appear in the note at an absolute location. What keeps the date at the very bottom of the note?
- Editing existing skins shows me the title area as a bitmap. I've copied and SLIGHTLY edited that area of the skin bitmap. When I load that skin onto a note, and drag the right edge of the note, the title area bitmap remains a fixed length. The right side of the note moves to the right, but a gap shows up after the right edge of the bitmap as the color of the note body. The bitmap does NOT expand/move to the right as the edge is moved by click-n-drag. Again, all the values in the configuration dialog boxes are FIXED SETTINGS. I see nothing that enables or disables the bitmap from being "pulled" by dragging the right edge of the note. The bitmap does not auto-fill the top of the note as the right edge is dragged right.
Thank you all, in advance, for sharing some internal Skinner secrets!
 GuestGuest
GuestGuest
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Tue May 11, 2021 2:31 pm
What keeps the date at the very bottom of the note?
The values are relative to the sides , and you can set the date ( text ) left . If you set " Right " minus 100 then you will always have a clear space of 100 next to the date/time to fill with some other text or button even if you resize the sticky.
A negative " top " value sets it from the bottom .

The bitmap does not auto-fill the top of the note as the right edge is dragged right.
You need to set the value " Right " minus one , then the bitmap will be tiled to fill the whole sticky width.

The values are relative to the sides , and you can set the date ( text ) left . If you set " Right " minus 100 then you will always have a clear space of 100 next to the date/time to fill with some other text or button even if you resize the sticky.
A negative " top " value sets it from the bottom .

The bitmap does not auto-fill the top of the note as the right edge is dragged right.
You need to set the value " Right " minus one , then the bitmap will be tiled to fill the whole sticky width.

 bmclen
bmclen- Posts : 11
Join date : 2021-05-08
 Skinner Intermediate Help - Part 2
Skinner Intermediate Help - Part 2
Wed May 12, 2021 6:34 am
Hello Sookye!
Thank you for the clarity! It all works as desired.
*NEXT*
...and I've read about some of the scroll bar issues. :-) This is just so frustrating!
I have downloaded and "unZIP'd" stick9.ssk so I'd have a standard environment for testing - a known good Stickie.
The Default Layout has "[X] Enable scrollbar"
The actual Note NOW stretches from top-to-bottom of my screen (copy-n-paste for testing) and the Note won't let me grab Top or Bottom to shrink it vertically.
[1]Where is THAT attribute un|set?
[2]Why doesn't the scroll bar appear in my tall Note?
Right-clicking the title bar on the Note confirms that Scrollbar is enabled (no "/" through the menu icon)
The Skin Designer shows a "scroll-back" and "scroll-thumb" with the Condition:
[X] Draw only when [Scrollbar required] is (o) True
The scroll bar DOES appear, very narrow, but it cannot be moved... the Note is too tall!?!? :-)
Disabling these two attributes causes the scroll bar to NOT appear on the Note. I'm stuck trying to figure this out!
Using stick9.ssk with NO changes does not enable/display the scroll bar with enough (junk) text such that it should, as I just explained.
What else do I need to do here? On the Settings screen, I can find nothing in the Desktop, Appearance, or App sections.
[3] Do you actually have to create the scroll bar in Skin Designer?
Using the main menu to create (+) New Note does enable the scroll bar after the Note text is xx characters wide. Yet, the Skin Designer Layout page shows "[ ] No scroll bar when ..." for both Height and Width. So, what settings are affecting this behavior?
I'm running v10.0d on Windows 7 with Skin Designer v4.20
Sorry if I've missed something obvious! Dissecting and copying a working Note in Skin Designer hasn't help me in this case. :-(
[4] Some where, I've lost the original .SSK file. Not knowing the name is a problem when searching the web page for more stickies.
Should I just re-install stickies? Or, do you know the name and where I can find it (again).
Thank you for your time on my queries!
Thank you for the clarity! It all works as desired.
*NEXT*
...and I've read about some of the scroll bar issues. :-) This is just so frustrating!
I have downloaded and "unZIP'd" stick9.ssk so I'd have a standard environment for testing - a known good Stickie.
The Default Layout has "[X] Enable scrollbar"
The actual Note NOW stretches from top-to-bottom of my screen (copy-n-paste for testing) and the Note won't let me grab Top or Bottom to shrink it vertically.
[1]Where is THAT attribute un|set?
[2]Why doesn't the scroll bar appear in my tall Note?
Right-clicking the title bar on the Note confirms that Scrollbar is enabled (no "/" through the menu icon)
The Skin Designer shows a "scroll-back" and "scroll-thumb" with the Condition:
[X] Draw only when [Scrollbar required] is (o) True
The scroll bar DOES appear, very narrow, but it cannot be moved... the Note is too tall!?!? :-)
Disabling these two attributes causes the scroll bar to NOT appear on the Note. I'm stuck trying to figure this out!
Using stick9.ssk with NO changes does not enable/display the scroll bar with enough (junk) text such that it should, as I just explained.
What else do I need to do here? On the Settings screen, I can find nothing in the Desktop, Appearance, or App sections.
[3] Do you actually have to create the scroll bar in Skin Designer?
Using the main menu to create (+) New Note does enable the scroll bar after the Note text is xx characters wide. Yet, the Skin Designer Layout page shows "[ ] No scroll bar when ..." for both Height and Width. So, what settings are affecting this behavior?
I'm running v10.0d on Windows 7 with Skin Designer v4.20
Sorry if I've missed something obvious! Dissecting and copying a working Note in Skin Designer hasn't help me in this case. :-(
[4] Some where, I've lost the original .SSK file. Not knowing the name is a problem when searching the web page for more stickies.
Should I just re-install stickies? Or, do you know the name and where I can find it (again).
Thank you for your time on my queries!
 GuestGuest
GuestGuest
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Wed May 12, 2021 7:06 am
Hi bmclen
Scrollbars only appear if the text is larger than the sticky and if enabled . You can alter the dimensions of a tall sticky by the hotkey ctrl+shift+x . If you set a smaller size a scrollbar should appear . If you have a sticky that is tall enough for the text content enabling scrollbar will still hide it . I will take a look at the skinner settings regarding scrollbars but as i remember once you enabled the use and set the parameters it works .....
" Some where, I've lost the original .SSK file. " what sticky are you looking for ?
Sorry i missed your question about scrollbar in your first post .
.
Scrollbars only appear if the text is larger than the sticky and if enabled . You can alter the dimensions of a tall sticky by the hotkey ctrl+shift+x . If you set a smaller size a scrollbar should appear . If you have a sticky that is tall enough for the text content enabling scrollbar will still hide it . I will take a look at the skinner settings regarding scrollbars but as i remember once you enabled the use and set the parameters it works .....
" Some where, I've lost the original .SSK file. " what sticky are you looking for ?
Sorry i missed your question about scrollbar in your first post
 bmclen
bmclen- Posts : 11
Join date : 2021-05-08
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Wed May 12, 2021 7:30 am
Hello, again, Sooyke!
No error on your part - My reply is a continuation of my initial post, as is this. Sorry for the confusion. You didn't miss anything. :-)
How do I attach an SSK for you to review? I can't find "attach" on the toolbar for this forum.
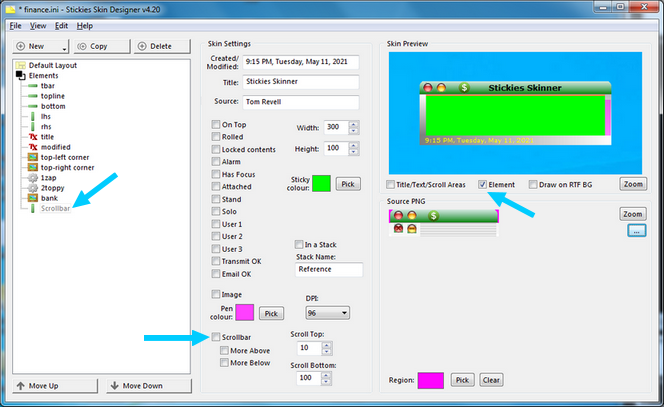
I've inserted a screen image based on the SSK where you can see TWO scroll bars! Only the VERY thin one actually moves! While the Skin Designer will let me change the dimensions of the thin scroll bar, the other one remains! Obviously, I've clicked too many things that have gotten me confused over what controls what.
The INI file should help diagnose what's missing or needs adjustment. The bitmap is not important or relevant at this point. I even started with a new Note in Skin Designer...
I know you're not my "personal assistant" in this matter, so I'll have to write & post a User Guide when this is all resolved to help the NEXT person!

THANK YOU!
No error on your part - My reply is a continuation of my initial post, as is this. Sorry for the confusion. You didn't miss anything. :-)
How do I attach an SSK for you to review? I can't find "attach" on the toolbar for this forum.
I've inserted a screen image based on the SSK where you can see TWO scroll bars! Only the VERY thin one actually moves! While the Skin Designer will let me change the dimensions of the thin scroll bar, the other one remains! Obviously, I've clicked too many things that have gotten me confused over what controls what.
The INI file should help diagnose what's missing or needs adjustment. The bitmap is not important or relevant at this point. I even started with a new Note in Skin Designer...
I know you're not my "personal assistant" in this matter, so I'll have to write & post a User Guide when this is all resolved to help the NEXT person!
THANK YOU!
 GuestGuest
GuestGuest
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Wed May 12, 2021 7:41 am
You can use " code " in the toolbar for the ini content and " host an image " for the bitmap . That is all i can find for the moment because in contact you are not allowed attachments either ....
Greetings ,
update: found a file transfer website that is free https://wetransfer.com/ , you do not have to sign in just click " nothanks " and use create link .
Here is the upload/transfer link for dhunity.ssk it will only be valid for one week
https://we.tl/t-6v2fYD4jW4
Greetings ,
update: found a file transfer website that is free https://wetransfer.com/ , you do not have to sign in just click " nothanks " and use create link .
Here is the upload/transfer link for dhunity.ssk it will only be valid for one week
https://we.tl/t-6v2fYD4jW4
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Thu May 27, 2021 5:34 pm
Hey there bmclen - from the look of it you're all set now. There is a section on scrollbars in the tutorial, but I guess that didn't work for you. I can well understand that the worst person to write a tutorial is the person who put the system in place, as of course I'm going to understand it.
As Sooyke suggests, if you want to add some picture and formatting, I can include your work in the tutorial as it would be good to share it with others.
Tom
As Sooyke suggests, if you want to add some picture and formatting, I can include your work in the tutorial as it would be good to share it with others.
Tom
 bmclen
bmclen- Posts : 11
Join date : 2021-05-08
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Thu May 27, 2021 6:48 pm
Yes, it's all working as desired. Thanks for following up! But first, my post #5 can be explained (to others) from what I learned AFTER figuring it all out! There is the scroll bar itself (in the image in Post #5) to the LEFT of the "track". The "track" is just where the scroll bar should move, showing the vertical space above and below the actual scroll bar. The "track" is NOT necessary for the scroll bar to work... as are the up|down arrows, which are simply graphic objects for aesthetics.
Here is *MY* set of notes WITH IMAGES as requested by someone following my other thread (more images may be needed to help the step-by-step approach, as well as more detailed text in some places). Yes, you are MORE than welcome to refine and edit this post as needed to include or relocate where needed! I'm happy to help! BTW, I can't find my other post at the moment where I listed the text instructions. "How to Configure" is in that post's title. Perhaps you can merge that discussion with this one? Or a link between these two? Sorry for making a mess of this part of the forum. :-( I stated in that post, the reader must CAREFULLY read the instructions and GO SLOW. It works because that's what I figured out. For ME, "slow" was SEVERAL DAYS until I got it right and working!! :-)
THE CURRENTLY DISPLAYED NOTE
=============================
Right-click the title of the current note to display a drop-down menu
Make sure the scrollbar menu item shows the Scrollbar icon with a backslash

If not, click the icon once to change it
Right-click the Stickies app in the task bar and select "Settings..."
SETTINGS
=====================
Desktop
Double-clicking a note title bar [rolls up the note] (my choice - NOT required for the scrollbar to work)
(+) New Notes
New text notes
Mark the [X] Scrollbar checkbox (As indicated, this is for FUTURE Notes, not the current Note)
Appearance
(o) Show a shadow under notes and stacks (my choice - NOT required for the scrollbar to work)
SKIN MAKER (Designer)
=====================

On the main page, at the bottom, Leave [ ] Scrollbar un-checked!
Load existing skin
File > Open ...
Select the desired .INI file
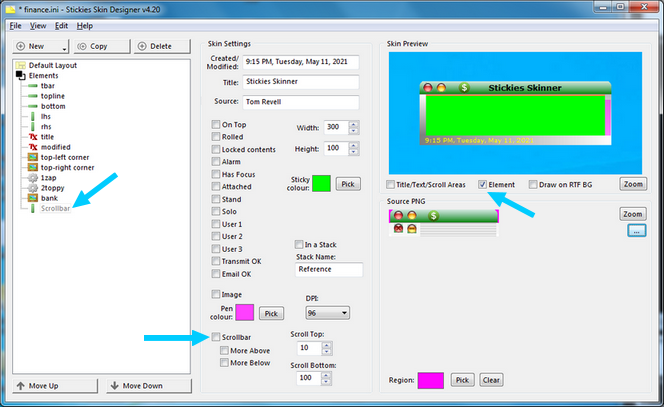
In the "Skin Preview" section, click "[X] Element"
We'll use "[X] Title/Text/Scroll Areas" later
At the lower-right corner of the "Skin Preview", click the first [Zoom] button
This will display a magnified view of the Note, which is VERY useful with aligning objects
[A] - Setup
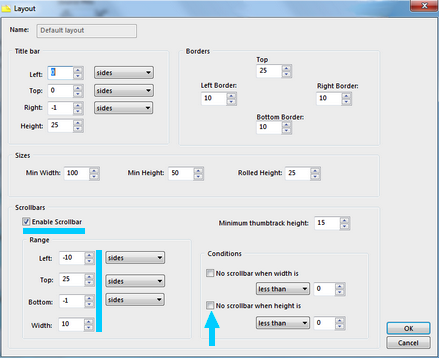
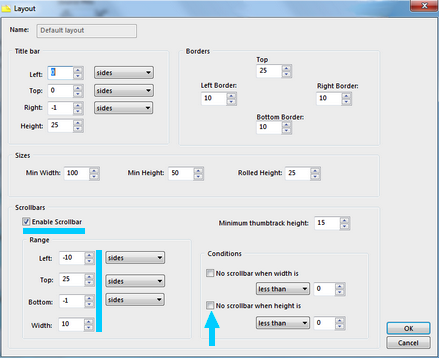
Double-click the "Default Layout" option
Near the bottom, find "Scrollbars" and click to mark "[X] Enable Scrollbar"
The "Range" determines where the scrollbar is allowed to move and its dimensions
LEFT = The distance from RIGHT side of Note frame
TOP = The distance from the TOP of the Note frame; higher values make the range drop vertically!
BOTM = The distance from the BOTTOM of the Note frame; higher values make the range drop vertically!
WIDTH = The width of the "channel" where the scrollbar will reside and move - a loose association!
This "channel" creates an "edge" to both sides of the scrollbar *IF* it's wider than the scrollbar
Make sure all dropdown selectors show "sides"
Set initial values here; you'll need to adjust them in later steps due to the design of the skin
LEFT = -10
TOP = 25
BOTM = -1
WIDTH = 10
[X] No scrollbar when height is [less than] 30?
This will need adjustment depending on how much text you think you'll contribute to the Note
The TOP and BOTTOM values determine the movement range of the scroll bar, and will need tiny adjustments
The TOP value should allow scroll bar to just touch the bottom of the Note's upper frame
The BOTTOM value should allow scroll bar to just touch the top of the bottom of the Note's frame
Click [OK]

- Creating the Scrollbar
At the top of the "Stickies Skin Designer" window
Click the [(+) New ] button and select "Vertical strip" (a new dialog box appears)
Change the name to "scrollbar" - this is for later reference when editing
Select (o) Solid and keep the default black color; you can change it later to match the skin color scheme
The Alpha blend value affects the opacity... sometimes. The max value of 255 is 100% opaque (solid color)
Set the WIDTH to 10 to start; edit to match width seen in the LAYOUT later; Height does NOT matter
You probably want to allow for 1px right-edge margin so the scroll bar stays within the RIGHT edge of Note
[X] Draw only when [Scrollbar required] is (o) True

RANGE:
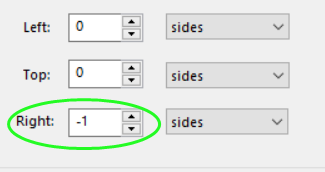
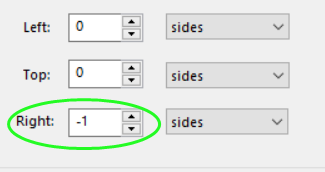
LEFT: 1 [TL scrollbar] <= Change the dropdown FROM "sides" to these values (see above image)
TOP: 0 [TL scrollbar]
BOTTOM: 0 [BR scrollbar]
These three math values become a "trial-n-error" effort, even when viewing the [Zoom]'d image
The "1 0 0" may become "-2 19 -11" because the Note canvas, as depicted, is NOT 100% accurate
Refer to RED rectangle, NOT the green canvas!
For Note frames that are very narrow, you'll probably want to make your scroll bar wider than
the right edge of the Note for easy access. The mouse-pointer has difficulty with a narrow scrollbar.
Note frames that use a gradient edge can be more difficult to size and make a good color selection.
If the scroll bar moves BEYOND the top or bottom of where you'd like it to end,
click the [X] Title/Text/Scroll Areas option under the Skin Preview window for a better view of the scroll "track".
The top [Zoom] button will help with your positioning and accuracy of settings.
Click [OK]
[C] - RETURN TO THE SKIN DESIGNER's MAIN WINDOW
Click File > Save
Click File > Export to .ssk
To see the newly-created scrollbar:
- ReSelect your original note (activate it; make it "Top"; just make it visible)
- Right-click and select "Set skin..."
- Choose the skin you just edited
You can always "Set skin..." on an open Note to see what skin name is in use by that note
OBSERVATIONS:
For Notes with a small amount of content, vertically shrink the Note window so the scrollbar will appear
Getting used to increasing and decreasing negative values for the desired affect is a learning experience
Your currently active Note can still be used to view and check for other issues
ONCE THE SCROLL BAR IS IN PLACE, YOU MUST DRAG THE NOTE FROM THE LEFT EDGE OF THE SCROLL BAR;
NOT THE RIGHT EDIT OF THE NOTE! IN SOME CASES, YOU'LL NEED TO CLICK-n-DRAG ONE OF THE UPPER
CORNERS OF THE NOTE TO CHANGE THE NOTE'S SIZE. I have figured out how this is controlled/managed.
SOME SKINS MAY SHOW UP | DOWN ARROWHEADS FOR THE SCROLL BAR.
THESE ARE BITMAP IMAGES AND NOT PART OF THE SCROLLBAR OR VERTICAL STRIP LOGIC
You will need to adjust Range: to ensure the scrollbar reaches the top and bottom of the right side of the Note
Click the [Zoom] button to assist you with better alignment accuracy
If LEFT is too far to the left (large negative value: -12), you have to grab the right edge
where you'd EXPECT to grab the scroll bar!! It will move correctly, but you can't grab the actual bar!
BOTTOM / BR scrollbar should be set to meet the bottom of the Note canvas; e.g. -11
TOP Higher values SHRINK the size of the scroll bar; adjust as desired
WIDTH Used to adjust 1px clearance on right edge of Note Canvas, in conjunction w/LEFT
A ONE PIXEL CHANGE CAN MAKE A BIG DIFFERENCE IN THE APPEARANCE AND ALIGNMENT OF THE NOTE OBJECTS!!!!
TYPICALLY, the scrollbar "track" and the scrollbar are the same size!
It depends on if you want to see a left and right "border" around the scrollbar
WHEN ROLLED UP NOTE CHOPS OFF THE BOTTOM PART OF THE IMAGE, CORRECT IT THIS WAY:
Default Layout > Rolled Height (examine the "H strip" object for correct height!)
Here is *MY* set of notes WITH IMAGES as requested by someone following my other thread (more images may be needed to help the step-by-step approach, as well as more detailed text in some places). Yes, you are MORE than welcome to refine and edit this post as needed to include or relocate where needed! I'm happy to help! BTW, I can't find my other post at the moment where I listed the text instructions. "How to Configure" is in that post's title. Perhaps you can merge that discussion with this one? Or a link between these two? Sorry for making a mess of this part of the forum. :-( I stated in that post, the reader must CAREFULLY read the instructions and GO SLOW. It works because that's what I figured out. For ME, "slow" was SEVERAL DAYS until I got it right and working!! :-)
THE CURRENTLY DISPLAYED NOTE
=============================
Right-click the title of the current note to display a drop-down menu
Make sure the scrollbar menu item shows the Scrollbar icon with a backslash

If not, click the icon once to change it
Right-click the Stickies app in the task bar and select "Settings..."
SETTINGS
=====================
Desktop
Double-clicking a note title bar [rolls up the note] (my choice - NOT required for the scrollbar to work)
(+) New Notes
New text notes
Mark the [X] Scrollbar checkbox (As indicated, this is for FUTURE Notes, not the current Note)
Appearance
(o) Show a shadow under notes and stacks (my choice - NOT required for the scrollbar to work)
SKIN MAKER (Designer)
=====================

On the main page, at the bottom, Leave [ ] Scrollbar un-checked!
Load existing skin
File > Open ...
Select the desired .INI file
In the "Skin Preview" section, click "[X] Element"
We'll use "[X] Title/Text/Scroll Areas" later
At the lower-right corner of the "Skin Preview", click the first [Zoom] button
This will display a magnified view of the Note, which is VERY useful with aligning objects
[A] - Setup
Double-click the "Default Layout" option
Near the bottom, find "Scrollbars" and click to mark "[X] Enable Scrollbar"
The "Range" determines where the scrollbar is allowed to move and its dimensions
LEFT = The distance from RIGHT side of Note frame
TOP = The distance from the TOP of the Note frame; higher values make the range drop vertically!
BOTM = The distance from the BOTTOM of the Note frame; higher values make the range drop vertically!
WIDTH = The width of the "channel" where the scrollbar will reside and move - a loose association!
This "channel" creates an "edge" to both sides of the scrollbar *IF* it's wider than the scrollbar
Make sure all dropdown selectors show "sides"
Set initial values here; you'll need to adjust them in later steps due to the design of the skin
LEFT = -10
TOP = 25
BOTM = -1
WIDTH = 10
[X] No scrollbar when height is [less than] 30?
This will need adjustment depending on how much text you think you'll contribute to the Note
The TOP and BOTTOM values determine the movement range of the scroll bar, and will need tiny adjustments
The TOP value should allow scroll bar to just touch the bottom of the Note's upper frame
The BOTTOM value should allow scroll bar to just touch the top of the bottom of the Note's frame
Click [OK]

- Creating the Scrollbar
At the top of the "Stickies Skin Designer" window
Click the [(+) New ] button and select "Vertical strip" (a new dialog box appears)
Change the name to "scrollbar" - this is for later reference when editing
Select (o) Solid and keep the default black color; you can change it later to match the skin color scheme
The Alpha blend value affects the opacity... sometimes. The max value of 255 is 100% opaque (solid color)
Set the WIDTH to 10 to start; edit to match width seen in the LAYOUT later; Height does NOT matter
You probably want to allow for 1px right-edge margin so the scroll bar stays within the RIGHT edge of Note
[X] Draw only when [Scrollbar required] is (o) True

RANGE:
LEFT: 1 [TL scrollbar] <= Change the dropdown FROM "sides" to these values (see above image)
TOP: 0 [TL scrollbar]
BOTTOM: 0 [BR scrollbar]
These three math values become a "trial-n-error" effort, even when viewing the [Zoom]'d image
The "1 0 0" may become "-2 19 -11" because the Note canvas, as depicted, is NOT 100% accurate
Refer to RED rectangle, NOT the green canvas!
For Note frames that are very narrow, you'll probably want to make your scroll bar wider than
the right edge of the Note for easy access. The mouse-pointer has difficulty with a narrow scrollbar.
Note frames that use a gradient edge can be more difficult to size and make a good color selection.
If the scroll bar moves BEYOND the top or bottom of where you'd like it to end,
click the [X] Title/Text/Scroll Areas option under the Skin Preview window for a better view of the scroll "track".
The top [Zoom] button will help with your positioning and accuracy of settings.
Click [OK]
[C] - RETURN TO THE SKIN DESIGNER's MAIN WINDOW
Click File > Save
Click File > Export to .ssk
To see the newly-created scrollbar:
- ReSelect your original note (activate it; make it "Top"; just make it visible)
- Right-click and select "Set skin..."
- Choose the skin you just edited
You can always "Set skin..." on an open Note to see what skin name is in use by that note
OBSERVATIONS:
For Notes with a small amount of content, vertically shrink the Note window so the scrollbar will appear
Getting used to increasing and decreasing negative values for the desired affect is a learning experience
Your currently active Note can still be used to view and check for other issues
ONCE THE SCROLL BAR IS IN PLACE, YOU MUST DRAG THE NOTE FROM THE LEFT EDGE OF THE SCROLL BAR;
NOT THE RIGHT EDIT OF THE NOTE! IN SOME CASES, YOU'LL NEED TO CLICK-n-DRAG ONE OF THE UPPER
CORNERS OF THE NOTE TO CHANGE THE NOTE'S SIZE. I have figured out how this is controlled/managed.
SOME SKINS MAY SHOW UP | DOWN ARROWHEADS FOR THE SCROLL BAR.
THESE ARE BITMAP IMAGES AND NOT PART OF THE SCROLLBAR OR VERTICAL STRIP LOGIC
You will need to adjust Range: to ensure the scrollbar reaches the top and bottom of the right side of the Note
Click the [Zoom] button to assist you with better alignment accuracy
If LEFT is too far to the left (large negative value: -12), you have to grab the right edge
where you'd EXPECT to grab the scroll bar!! It will move correctly, but you can't grab the actual bar!
BOTTOM / BR scrollbar should be set to meet the bottom of the Note canvas; e.g. -11
TOP Higher values SHRINK the size of the scroll bar; adjust as desired
WIDTH Used to adjust 1px clearance on right edge of Note Canvas, in conjunction w/LEFT
A ONE PIXEL CHANGE CAN MAKE A BIG DIFFERENCE IN THE APPEARANCE AND ALIGNMENT OF THE NOTE OBJECTS!!!!
TYPICALLY, the scrollbar "track" and the scrollbar are the same size!
It depends on if you want to see a left and right "border" around the scrollbar
WHEN ROLLED UP NOTE CHOPS OFF THE BOTTOM PART OF THE IMAGE, CORRECT IT THIS WAY:
Default Layout > Rolled Height (examine the "H strip" object for correct height!)
 Re: Skinner Intermediate Help
Re: Skinner Intermediate Help
Mon Jun 07, 2021 9:39 pm
Thanks bmclen - I've added links to your posts to the skin tutorial - I hope your work can help other people understand something I've done a bad job of explaining!
Tom
Tom
Permissions in this forum:
You can reply to topics in this forum

